摘要:利用coding和gulp优化博客加载速度。
一、前言
- 之前的博客内容是部署在github上的,国内去访问,肯定会慢,那就也部署一份在国内的代码托管平台上,我用的是Coding。
二、注册Coding账号
三、创建项目
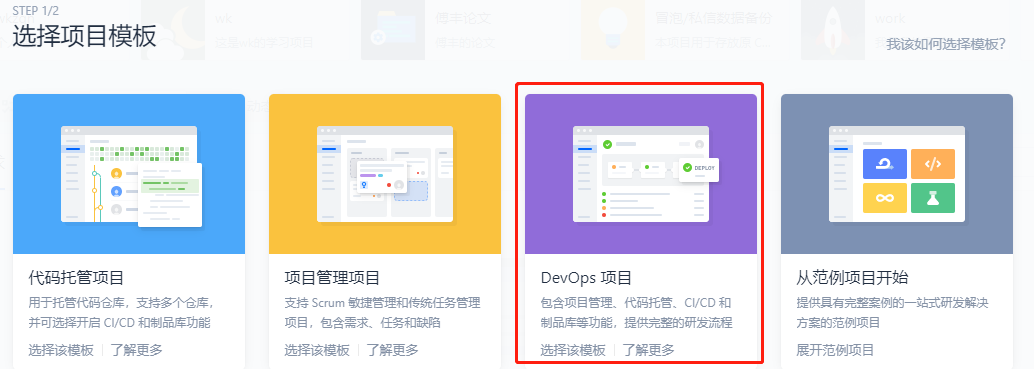
1.创建项目时选择DevOps类型项目:

2.填写项目名称和项目标识,并且公开源代码:

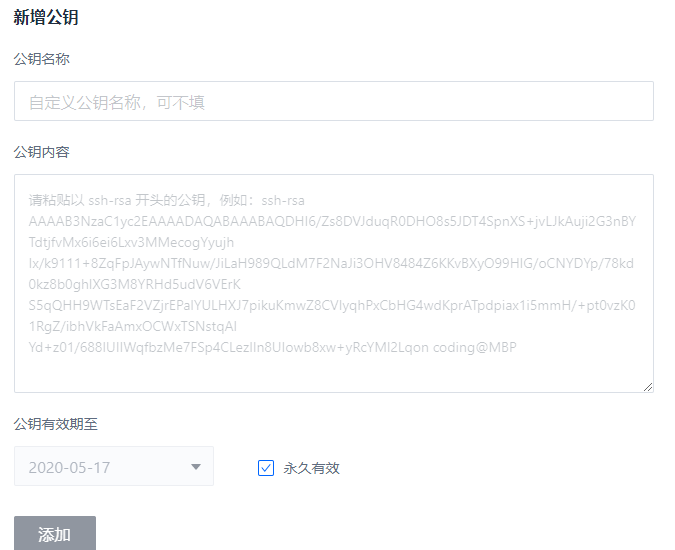
3.添加SSH Key进行身份验证:
由于之前部署到GitHub的时候,就创建了SSH Key了,这里就不需要重复创建了,直接使用之前的就可以了。点击右上角的个人账号 —> 个人设置 —> SSH公钥 —> 新增公钥。在
C:\Users\用户名\.ssh下的id_rsa.pub文件中,全部复制就行,勾选住永久有效。
四、修改hexo配置文件
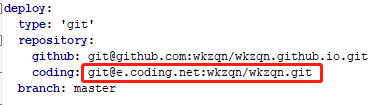
1.打开配置文件,修改_config.yml文件,修改最下面的deploy属性,设置部署的托管平台,按如下方式添加:

红色部分为项目的SSH地址。
2.发布博客内容到GitHub和Coding
1
2
3
4# 建议先进行清理
➜ hexo hexo clean
➜ hexo hexo g
➜ hexo hexo d五、开启Pages服务
1.注意,开启静态网站功能需要实名认证,在实名认证前需要先绑定手机号码,因为在实名认证的时候手机会接收验证码,如果不绑定手机号码,这个时候手机号码这个框是不能编辑的,如果一天内实名认证次数过多,腾讯会进行限制,在第二天才能重新实名认证,所以最好一次成功。
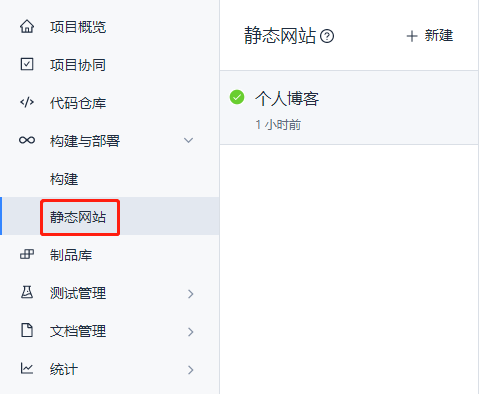
2.在构建与部署->静态网站中开启功能,按照默认选项填写网站名称,选择项目、选择仓库之后保存即可:

3.这个时候还要点击立即部署才能生效:

4.部署之后点击右上角的设置进行自定义域名:
域名 DNS 设置中添加 CNAME 记录指向原始博客网址可以参见绑定自定义域名
5.然后在红框填写新域名即可:

6.浏览器输入绑定的域名即可访问博客了。
六、参考文献
- 1.Hexo加载优化
- 本文作者: 随风而行
- 本文链接: http://yoursite.com/2020/02/17/hexo优化网页加载速度/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!

